几天前,微信更新了6.7. 3 版本,作为一名资深的安卓用户,从朋友圈里感受到这次更新对新媒体运营产生的剧烈影响:取消头条大图显示、新增“常读订阅号”功能,一不小心你的头条就会变成别人的次条、服务号头图变成2.35:1……
可是,这又怎么样呢?
更新就更新呗,还不就是写好内容就行了。
直到第二天,给推文做头图的时候想起这次更新,这……TM的要怎么做头图啊?如果用一张统一的封面,可能效果就是这样:

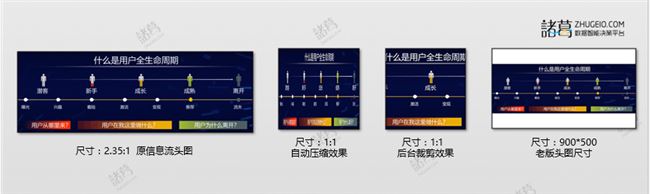
这次改版后,头图需要考虑 4 种情况:
1.尺寸为2.35: 1 的头图尺寸,安卓用户、常读订阅号用户的展现形式仍然保留了头条大图;
2.尺寸为1: 1 的封面尺寸,改版后未纳入“常读订阅号”的推文头条会变成1: 1 尺寸的封面图,如果按2.35: 1 的尺寸上传,会自动压缩;
3.公众号后台提供了头图裁剪功能,编辑可以自己裁剪合适的图片展现内容;
4.微信未更新用户的头图仍为900* 500 的传统尺寸,如果不设计合适尺寸,会被上下拉伸。
5.……
面对这么复杂的情况,头图该怎么做才能满足所有用户?就算不考虑后面两种情况,安卓用户和更新的ios用户要照顾哪个?一张图怎么满足两种展现形式?
好了,关于这次改版的吐槽到此为止,下面开始抖一抖小机灵,如何制作“万能头图”:
一、微信改版后,封面图玩出花样的 4 个思路封面图的基础功能是保持页面美观,升级功能是引导用户阅读,从这两个目的出发,一张封面图可以从这 4 个方面抖一抖小机灵。
1.利用后台裁剪功能,一张头图 2 个封面
公众号后台提供了封面图裁剪功能,但只能上传 1 张封面图,这样我们可以将两张封面图(一张2.35: 1 尺寸, 1 张1: 1 尺寸)放在 1 张图片上,利用裁剪功能分别裁剪出尺寸合适的封面图。
怎么样,简单吧?这样的问题是需要制作 2 张封面图,增加了编辑的时间成本,那么能不能有省事的方法呢?
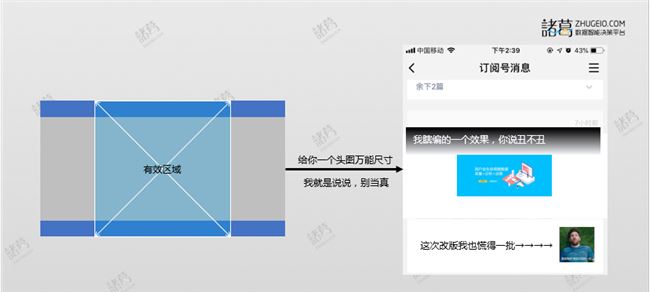
2.设计一张能裁剪 2 个封面的头图这是目前很多干货都在讲的方法,通过画出来不同尺寸,甚至不同机型、版本的封面图展示效果,画出封面图中的有效区域,最终发现有效的只有中间那么一丢丢……而且放到小图上根!本!看!不!清!

那么如何设计一张能裁剪 2 个封面的头图呢?有 2 种方法,一种是用合理的布局,另外一种是用纯色背景。
(1)用合理布局,左右对称或 3 分法对称
合理布局都是为了保持在2.35: 1 的这个尺寸中展现更多内容,比如品牌露出或者内容引导,在1: 1 尺寸的裁剪时又能让内容保持独立性,不会因裁剪营销图片信息的展现。

如上图所示,采用左右布局的方式形成 2 个独立的展现区域,左侧为品牌展示,右侧为内容展示,如左图,通过上下留白做的是900* 500 的尺寸,有效显示区域是2.35: 1 的尺寸,如右图,可以裁剪出 2 个1: 1 的独立展示区域,想要展现品牌还是想要展现内容,就看你心情了。
(2)用纯色背景,高亮显示更醒目

如图显示,在纯色背景中加入内容元素,同样可以满足于两种尺寸的要求,这样的好处在于纯色背景在订阅号列表中更醒目,缺点在于展现的信息有限,同时需要抠图,比较考验美观度和选择素材的准确性。
另外需要重点说明的是,改版后如果你的订阅号被归为常读订阅号,那么标题会展现在图片的上方,要考虑白色标题、黑色阴影和纯色背景之间的协调性。
现在,通过 2 种思路基本能够满足不同尺寸封面展现美观度的问题了,那么新的问题来了,1: 1 尺寸的封面,有个啥用啊?
3.用icon/表情/文字/色块/logo,把小图填满上面两种方法实现了大图和小图的区别设计,那么针对改版后的订阅号列表页,只能展示1: 1 的小图有什么作用?
文字是看不清了,不要指望在小图上展现内容引导用户,至于美观度,就那样吧,这么小的图你还想美到哪去,对比了一下订阅号列表和今日头条等其他资讯APP的内容列表,图片简直小的可怜。
那么小图该怎么做?个人认为,小图的作用主要在于唤起用户的注意力,简单到一个亮眼的色块,都可以在黑白搭配的订阅号列表中引起更多关注。

白手创业致富